
 |
Как сделать Vista меню средствами CSS
Я хочу показать Вам, что Вы можете сделать с минимальным усилием и небольшим количеством воображения.
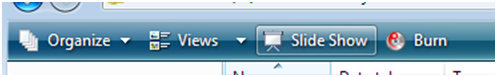
Вот - скриншот с Windows Vista.  Мы попробуем воспроизвести эту панель инструментов, с кнопками и эффектами для браузера. [посмотреть]  1. Панель инструментов (ToolBar) Сначала определим панель инструментов как ul. Этот ul тэг будет в div тэге. Каждый li тэг будет кнопкой панели инструментов. Теперь, когда Вам будет нужна новая кнопка нужно будет всего лишь добавить li тэг. Как это выглядит в HTML: PHP код:
Сначала "vista_toolbar" PHP код:
PHP код:
Дальше идет li-тэг. PHP код:
Теперь приступим к созданию кнопок При необходимости подрежьте изображения кнопки.  - левая часть - левая часть -правая часть -правая частьтеперь мы добавим эту картину на a:hover в CSS PHP код:
PHP код:
Ну например: PHP код:
PHP код:
Вот - CSS листинг, чтобы сделать эффект подсвечивания: PHP код:
оригинал статьи перевел неизвестный |
классно получилось. Я тоже меню делаю ul-ами горизонтальными)
|
| Часовой пояс GMT +3, время: 05:51. |
Powered by vBulletin
Copyright ©2000-2024, Jelsoft Enterprises Ltd.