
 |
Уроки Photoshop: Слайсы - нарезка графики для веб-дизайна
Одна из самых замечательных особенностей Фотошопа - это умение подготовить графику для веб-дизайна: порезать готовый макет на кусочки-слайсы, ужать их до нужного размера и сохранить в требуемом формате. Сегодня я покажу основные принципы этой работы :)
|
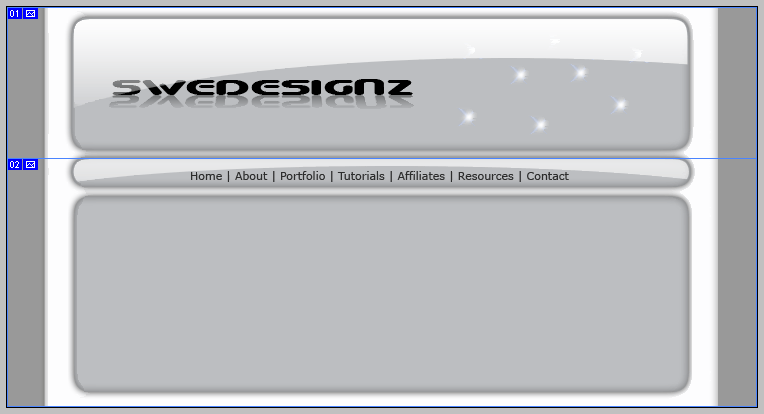
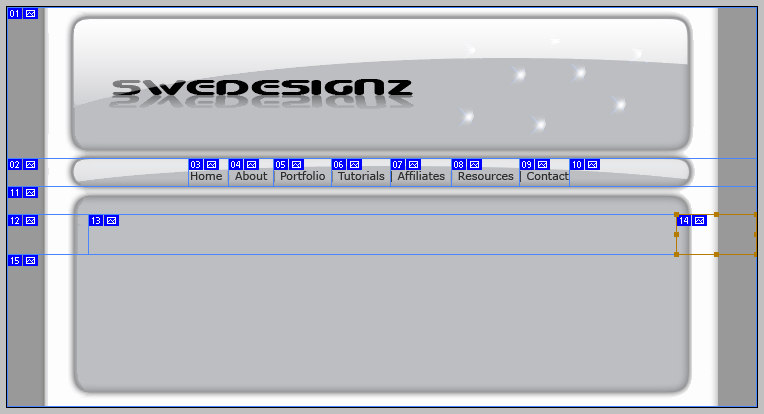
1. Первое условие - у вас уже есть готовый макет для нарезки, скажем такой -
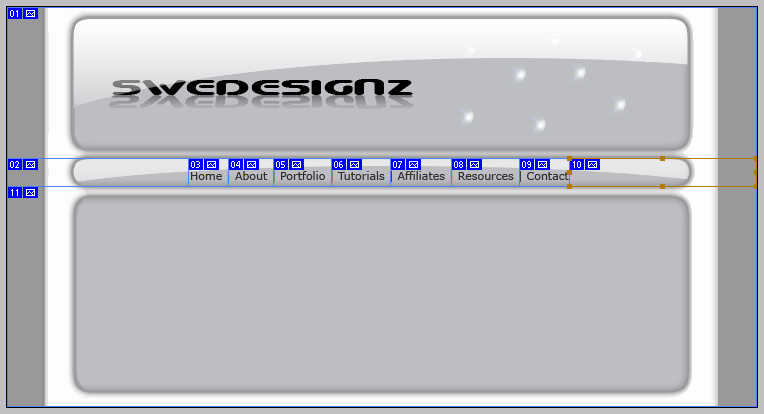
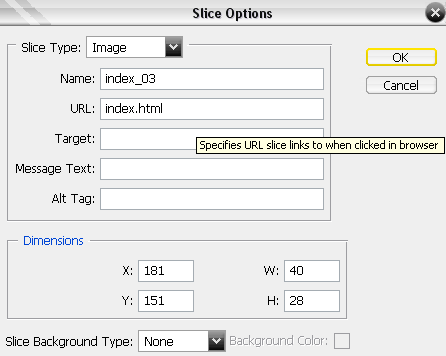
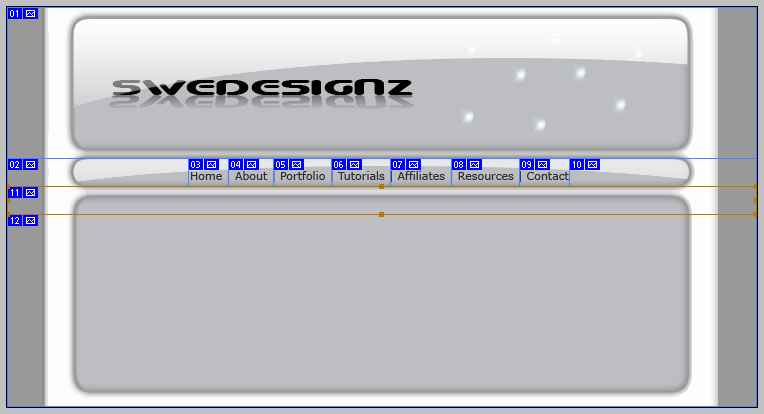
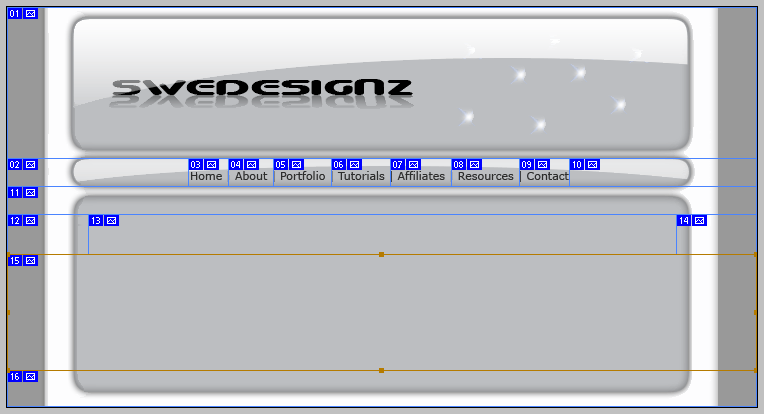
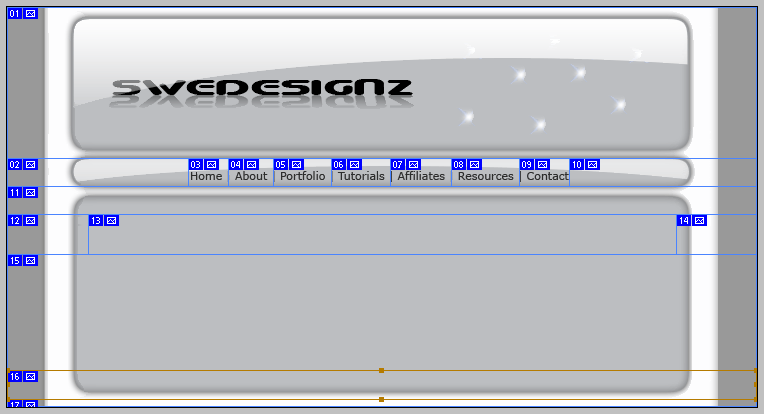
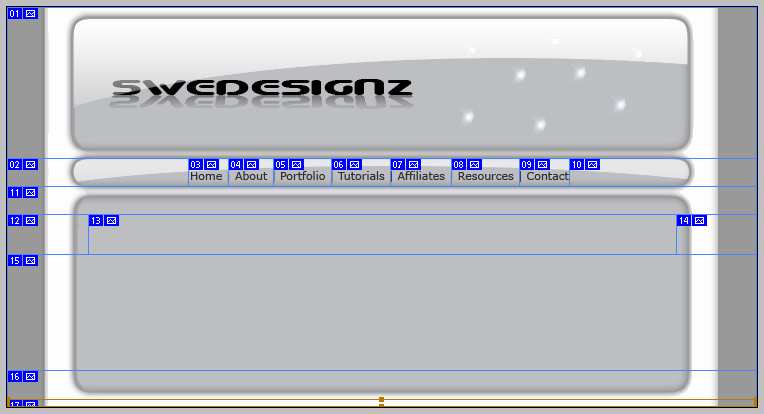
 ================================== 2. Теперь берём Slice tool -  , именно при помощи него мы и будем нарезать наш макет , именно при помощи него мы и будем нарезать наш макет================================== 3. Теперь давайте сделаем первый "надрез" - просто нажмите на левую кнопку мыши и ведите мышкой до тех пор, пока у вы не виделите им нужную область. Я начал с шапки, главное не обводите меню, его мы порежем чуть позже.  ================================== 4. Теперь нарезаем меню. Первый слайс заканчиваем чуть-чуть не доходя кнопки "Home". Потом нарезаем все кнопки как показано на рисунке. Затем щёлкните правой кнопкой мыши по слайсу "Home", выберите Edit Slice Options (Редактировать свойства) и заполните это окошко как у меня.  После этого отредактируйте свойства остальных слайсов, меняя при этом адрес ссылки - для кнопки About в поле URL прописываем about.html и т.д.  ================================== 5. Теперь нарезаем контент-часть нашего макета. Сначала выделите часть вверху центрального блока -  Затем выделите ещё три части, как показано на рисунке -  Теперь выделяем центральный блок -  Ещё выделим нижнюю часть центрально блока, оставив при этом небольшой зазор в самом низу макета  И, наконец, выделим и этот зазор -  ================================== 6. Сохраняем нарезанный макет для последующего html-кодинга :) File > Save for Web (Файл > Сохранить для Веб), в этом окне мы можем указать конечный формат графики и степень ужатия.  Далее жмём Save (Сохранить), в этом диалоговом окне указываем название файла (index.html), тип файла - HTML and images и в строке Slices (Слайсы) выставляем All Slices (Все слайсы). Жмём ОК! :D ================================== Теперь мы переходим к работе с кодом. Знание HTML в данном случае безусловно необходимо! 7. Первые строки нашего кода такие - Код HTML:
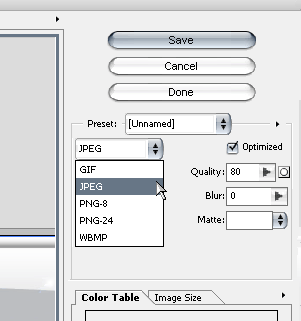
<table id="Table_01" width="750" height="401" border="0" cellpadding="0" cellspacing="0">Код HTML:
<table width="750" height="100%" border="0" align="center" cellpadding="0" cellspacing="0">Код HTML:
<td><img src="images/index_12.gif" width="81" height="40" alt=""></td>Код HTML:
<td background="images/index_12.gif"> </td>Код HTML:
<tr>Код HTML:
<table width="750" height="100%" border="0" align="center" cellpadding="0" cellspacing="0">ЗЫ. Движок форума неадекватно спарсил html-код. Само собой, двойные кавычки не должны быть экранированы, т.е. перед ними не должен стоять слеш - \ правильно - alt="" и т.д. неправильно - alt=\"\" и т.д. |
что то у меня с экраном. надеюсь сообщение правильно расположится. где удобнее резать? в фотошопе или имаж рэди?
|
| Часовой пояс GMT +3, время: 01:51. |
Powered by vBulletin
Copyright ©2000-2025, Jelsoft Enterprises Ltd.