
|
|
|
|
#7884 |
|
admin
           Регистрация: 25.10.2005
Сообщения: 1,053
|
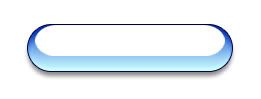
Сегодня мы научимся создавать стеклянные кнопки на примере кнопки в стиле MacOS. Технология очень проста и может применяться абсолютно везде, где нужно добиться такого эффекта. Вот чего можно добиться буквально за десять минут -

__________________
|
|
|

|
|
|
#7885 |
|
admin
           Регистрация: 25.10.2005
Сообщения: 1,053
|
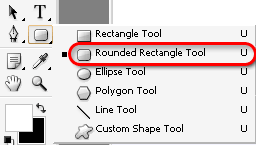
1. Создайте новый документ 300х300 пикселов, фон - любой.
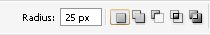
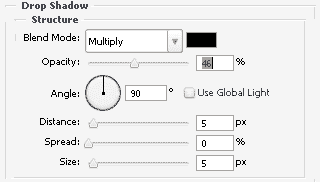
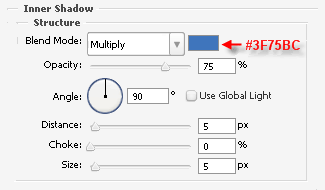
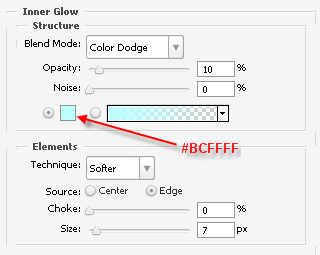
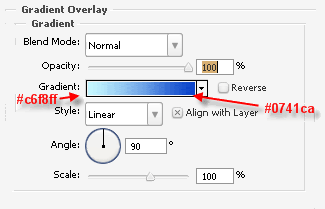
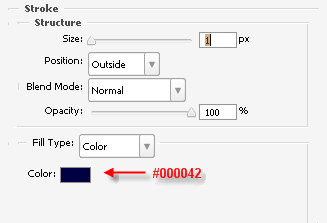
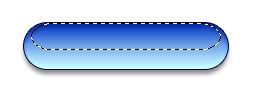
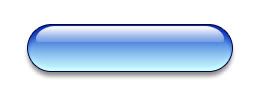
================================ 2. Выберите Rounded Restangle Tool -  На панели инструментов выставите параметр Radius в 25 пикселов -  и создайте такой объект -  ================================ 3. Теперь немного поработаем со свойствами слоя - жмём на панели Layers (Слои) кнопку  и выбираем Drop Shadow (Тень), здесь применяем такие настройки - и выбираем Drop Shadow (Тень), здесь применяем такие настройки -  Затем здесь же, в окне свойств слоя переходим на вкладку Inner Shadow (Внутренняя тень) и выставляем такие параметры -  Следующая вкладка - Inner Glow (Внутреннее сияние), здесь у нас будут такие настройки -  На вкладке Gradient Overlay (Градиент) ставим такие параметры -  И, наконец, добавим обводку - вкладка Stroke (Обводка) -  После всех этих манипуляций, у вас должно получиться что-то похожее на это -  ================================
__________________
|
|
|

|
|
|
#7886 |
|
admin
           Регистрация: 25.10.2005
Сообщения: 1,053
|
4. Собственно основа кнопки готова, но ведь она совсем не похожа не стеклянную! Оказывается, чтобы получить тот самый стеклянный эффект нужно нанести один единственный штрих - блик. Его то мы и будем сейчас делать!
Итак, создайте новый слой - Layer > New > Layer / Слой > Новый > Слой и создайте выделение соответствующее форме нашей кнопки - делается это так: в Photoshop CS2 Ctrl+клик по значку на слое с кнопкой в панели Layers (Слои), в более старых версия Photoshop Ctrl+клик по слою с кнопкой.  Теперь Select > Transform Selection / Выделение > Трансформировать Выделение и трансформируйте выделение так же как у меня -  Залейте выделение белым цветом -  Затем используя инструмент Eraser (Стёрка), большой твёрдой кистью сотрите нижнюю часть слоя примерно до половины (удерживайте кнопку Shift нажатой для того, чтобы слой удалялся ровно), а потом, выставив параметр кисти Hardness (Жёсткость) на 0% частично сотрите нижнюю часть блика, сделав её полупрозрачной. После всего этого вы и получите настоящую стеклянную кнопку -  ================================ Вот собственно и всё. Как видите, всё очень просто! 
__________________
|
|
|

|
|
|
#12241 | |
|
admin
           Регистрация: 25.10.2005
Сообщения: 1,053
|
Цитата:
__________________
|
|
|
|

|
|
|
#36311 |
|
Новичок
    Регистрация: 15.11.2006
Адрес: Ульяновск
Сообщения: 19
|
|
|
|

|