
|
|
#22339 |
|
admin
           Регистрация: 25.10.2005
Сообщения: 1,053
|
Одна из самых замечательных особенностей Фотошопа - это умение подготовить графику для веб-дизайна: порезать готовый макет на кусочки-слайсы, ужать их до нужного размера и сохранить в требуемом формате. Сегодня я покажу основные принципы этой работы

__________________
|
|
|

|
|
|
#22340 |
|
admin
           Регистрация: 25.10.2005
Сообщения: 1,053
|
1. Первое условие - у вас уже есть готовый макет для нарезки, скажем такой -
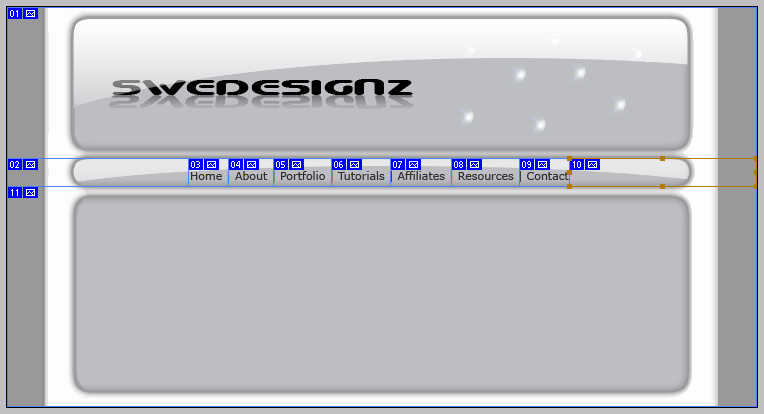
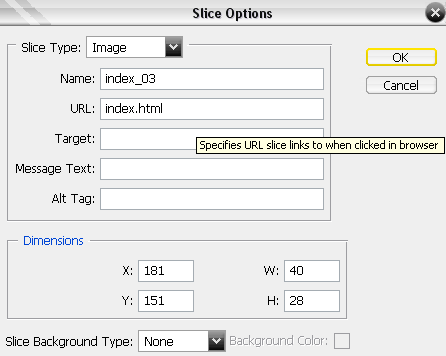
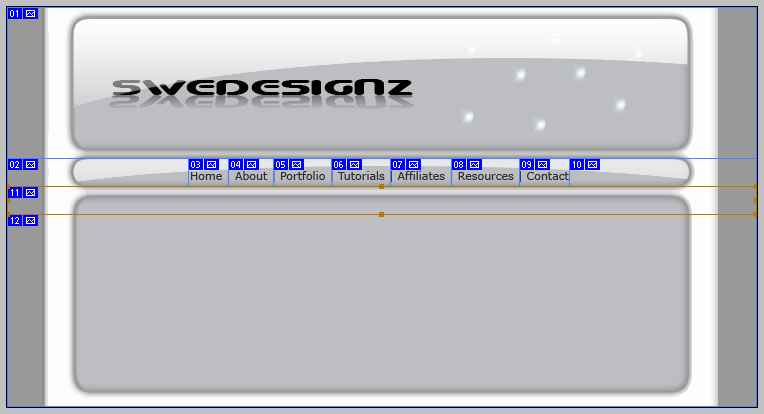
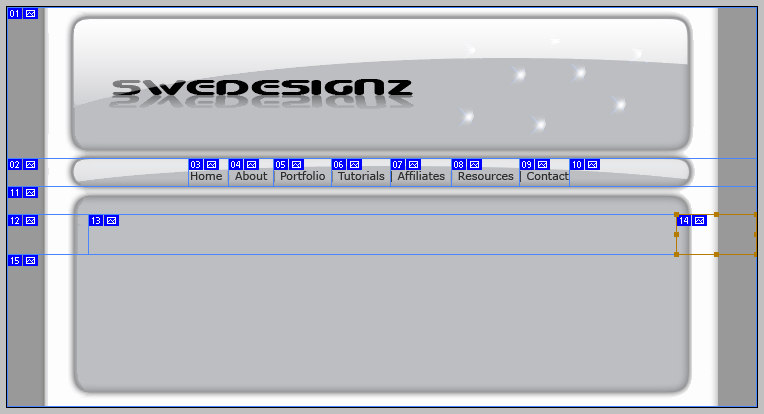
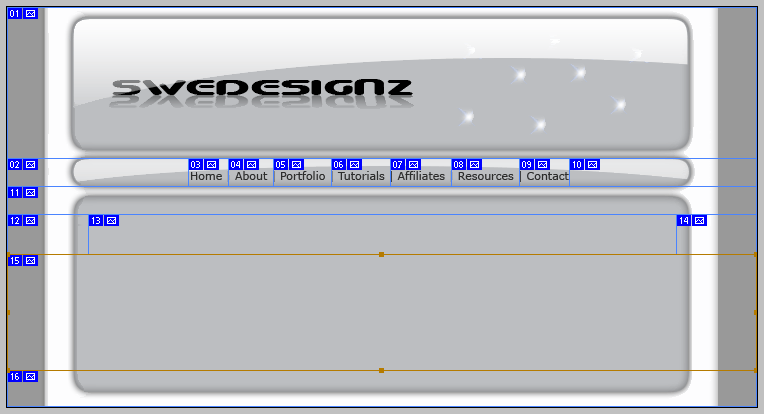
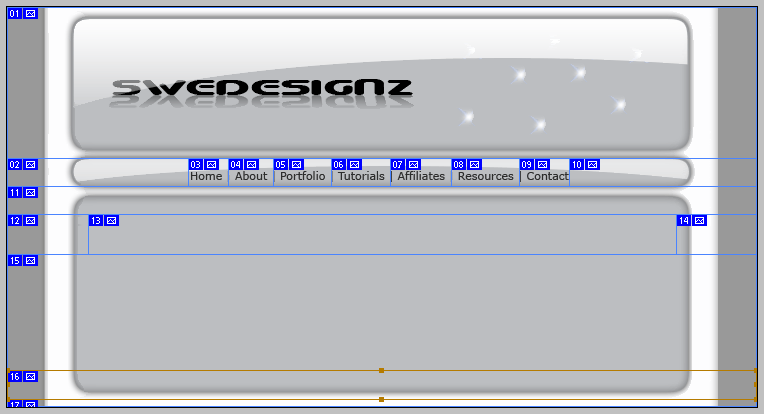
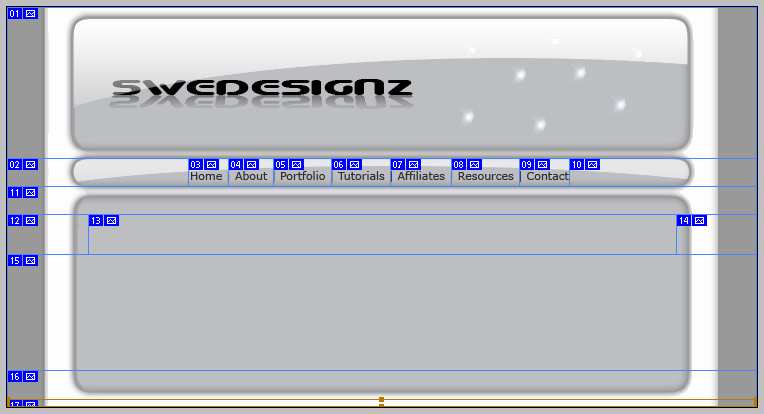
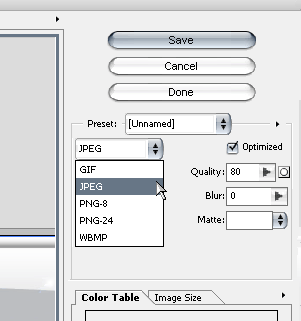
 ================================== 2. Теперь берём Slice tool -  , именно при помощи него мы и будем нарезать наш макет , именно при помощи него мы и будем нарезать наш макет================================== 3. Теперь давайте сделаем первый "надрез" - просто нажмите на левую кнопку мыши и ведите мышкой до тех пор, пока у вы не виделите им нужную область. Я начал с шапки, главное не обводите меню, его мы порежем чуть позже.  ================================== 4. Теперь нарезаем меню. Первый слайс заканчиваем чуть-чуть не доходя кнопки "Home". Потом нарезаем все кнопки как показано на рисунке. Затем щёлкните правой кнопкой мыши по слайсу "Home", выберите Edit Slice Options (Редактировать свойства) и заполните это окошко как у меня.  После этого отредактируйте свойства остальных слайсов, меняя при этом адрес ссылки - для кнопки About в поле URL прописываем about.html и т.д.  ================================== 5. Теперь нарезаем контент-часть нашего макета. Сначала выделите часть вверху центрального блока -  Затем выделите ещё три части, как показано на рисунке -  Теперь выделяем центральный блок -  Ещё выделим нижнюю часть центрально блока, оставив при этом небольшой зазор в самом низу макета  И, наконец, выделим и этот зазор -  ================================== 6. Сохраняем нарезанный макет для последующего html-кодинга  File > Save for Web (Файл > Сохранить для Веб), в этом окне мы можем указать конечный формат графики и степень ужатия.  Далее жмём Save (Сохранить), в этом диалоговом окне указываем название файла (index.html), тип файла - HTML and images и в строке Slices (Слайсы) выставляем All Slices (Все слайсы). Жмём ОК!  ================================== Теперь мы переходим к работе с кодом. Знание HTML в данном случае безусловно необходимо! 7. Первые строки нашего кода такие - Код HTML:
<table id="Table_01" width="750" height="401" border="0" cellpadding="0" cellspacing="0"> <tr> <td colspan="11"><img src="images/index_01.gif" width="750" height="151" alt=""></td> </tr> Код HTML:
<table width="750" height="100%" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td valign="top" background="images/index_17.gif"><table width="750" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td colspan="11"><img src="images/index_01.gif" width="750" height="151" alt=""></td> </tr> Код HTML:
<td><img src="images/index_12.gif" width="81" height="40" alt=""></td> <td colspan="9"><img src="images/index_13.gif" width="588" height="40" alt=""></td> <td><img src="images/index_14.gif" width="81" height="40" alt=""></td> Код HTML:
<td background="images/index_12.gif"> </td> <td background="images/index_13.gif" colspan="9"> <p>All content goes here</p></td> <td background="images/index_14.gif"> </td> Код HTML:
<tr> <td colspan="11"><img src="images/index_15.gif" width="750" height="116" alt=""></td> </tr> Код HTML:
<table width="750" height="100%" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td valign="top" background="images/index_17.gif"><table width="750" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td colspan="11"><img src="images/index_01.gif" width="750" height="151" alt=""></td> </tr> <tr> <td colspan="2"><img src="images/index_02.gif" width="181" height="28" alt=""></td> <td><a href="index.html"><img src="images/index_03.gif" width="40" height="28" border="0" alt=""></a></td> <td><a href="about.html"><img src="images/index_04.gif" width="45" height="28" border="0" alt=""></a></td> <td><a href="portfolio.html"><img src="images/index_05.gif" width="58" height="28" border="0" alt=""></a></td> <td><a href="tutorials.html"><img src="images/index_06.gif" width="59" height="28" border="0" alt=""></a></td> <td><a href="affiliates.html"><img src="images/index_07.gif" width="61" height="28" border="0" alt=""></a></td> <td><a href="resources.html"><img src="images/index_08.gif" width="68" height="28" border="0" alt=""></a></td> <td><a href="contact.html"><img src="images/index_09.gif" width="50" height="28" border="0" alt=""></a></td> <td colspan="2"><img src="images/index_10.gif" width="188" height="28" alt=""></td> </tr> <tr> <td colspan="11"><img src="images/index_11.gif" width="750" height="28" alt=""></td> </tr> <tr> <td background="images/index_12.gif"> </td> <td background="images/index_13.gif" colspan="9"> <p>All content goes here.</p></td> <td background="images/index_14.gif"> </td> </tr> <tr> <td colspan="11"><img src="images/index_16.gif" width="750" height="29" alt=""></td> </tr> <tr> <td colspan="11"><img src="images/index_17.gif" width="750" height="8" alt=""></td> </tr> <tr> <td><img src="images/spacer.gif" width="81" height="1" alt=""></td> <td><img src="images/spacer.gif" width="100" height="1" alt=""></td> <td><img src="images/spacer.gif" width="40" height="1" alt=""></td> <td><img src="images/spacer.gif" width="45" height="1" alt=""></td> <td><img src="images/spacer.gif" width="58" height="1" alt=""></td> <td><img src="images/spacer.gif" width="59" height="1" alt=""></td> <td><img src="images/spacer.gif" width="61" height="1" alt=""></td> <td><img src="images/spacer.gif" width="68" height="1" alt=""></td> <td><img src="images/spacer.gif" width="50" height="1" alt=""></td> <td><img src="images/spacer.gif" width="107" height="1" alt=""></td> <td><img src="images/spacer.gif" width="81" height="1" alt=""></td> </tr> </table>  ЗЫ. Движок форума неадекватно спарсил html-код. Само собой, двойные кавычки не должны быть экранированы, т.е. перед ними не должен стоять слеш - \ правильно - alt="" и т.д. неправильно - alt=\"\" и т.д.
__________________
|
|
|

|