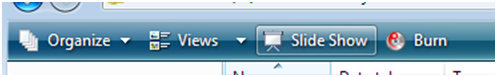
Вот - скриншот с Windows Vista.

Мы попробуем воспроизвести эту панель инструментов, с кнопками и эффектами для браузера. [посмотреть]

1. Панель инструментов (ToolBar)
Сначала определим панель инструментов как ul. Этот ul тэг будет в div тэге. Каждый li тэг будет кнопкой панели инструментов. Теперь, когда Вам будет нужна новая кнопка нужно будет всего лишь добавить li тэг. Как это выглядит в HTML:
PHP код:
div id="vista_toolbar"
ul
li.../li
/ul
/div
Сначала "vista_toolbar"
PHP код:
#vista_toolbar {
float:left;
font:normal 12px 'Trebuchet MS','Arial';
margin:0;
padding:0;
}
PHP код:
#vista_toolbar ul {
background-image:url(back.gif);
background-repeat:repeat-x;
float:left;
line-height:32px;
list-style:none;
margin:0;
padding:0 10px 0 10px;
width:500px;
}
Дальше идет li-тэг.
PHP код:
#vista_toolbar li {
display:inline;
padding:0;
}
Теперь приступим к созданию кнопок
При необходимости подрежьте изображения кнопки.
 - левая часть
- левая часть -правая часть
-правая частьтеперь мы добавим эту картину на a:hover в CSS
PHP код:
li
a href="#"
span Add New /span
/a
/li
PHP код:
img align="left" src="files/add.gif" alt="add new"
Ну например:
PHP код:
li
a href="#"
span
img align="left" src="files/add.gif" alt="add new" Add New
/span
/a
/li
PHP код:
#vista_toolbar a span {
display:block;
float:none;
padding:0 10px 0 7px;
}
#vista_toolbar a span img {
border:none;
margin:8px 4px 0 0;
}
Вот - CSS листинг, чтобы сделать эффект подсвечивания:
PHP код:
#vista_toolbar a:hover {
background: url(left.png) no-repeat left center; }
#vista_toolbar a:hover span {
background:url(right.png) no-repeat right center;
}
оригинал статьи
перевел неизвестный








 Линейный вид
Линейный вид

